一、为什么要使用PAG动画
一般的Web端动画的实现都是通过transition、animation等CSS属性来实现,在大多数场景下这种方式都能满足,当随着动画复杂度的提升,就需要耗费大量的时间来编写相当多的代码来实现更加精细的动画,甚至于还要花费大量的时间来同设计师以及产品沟通联调动画的细节,开发周期较久,于是就引入了SVGA动画,由设计师来制作动画,缩短了开发周期,减少了沟通的成本,解放了开发人员在动效还原上的开发时间和效率。但是SVGA格式的动画在当前环境下已经不满足使用场景的需要,在开发业务需求时,由于To C的业务场景下要求Web动画的精细度以及视觉吸引力,增加用户的体验和互动乐趣,就引入了一种新的动画方式——PAG动画。
二、PAG动画简介
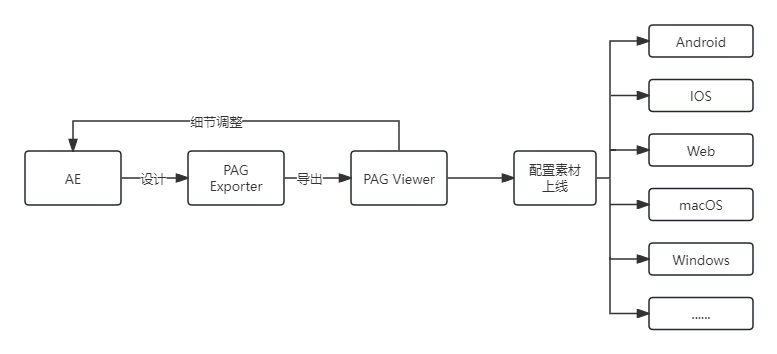
PAG是来自腾讯的一套完整的动画工作流解决方案,专注于粒子效果,可以创造出各种引入注目的特效和视觉效果,同时PAG提供了桌面端和网页版预览工具,支持实时预览效果,在确认效果后,通过运行配置上线,各平台终端可以通过PAG SDK加载渲染PAG动画,目前已覆盖Windows、Linux、macOS、IOS、Android、Web等平台的渲染SDK。

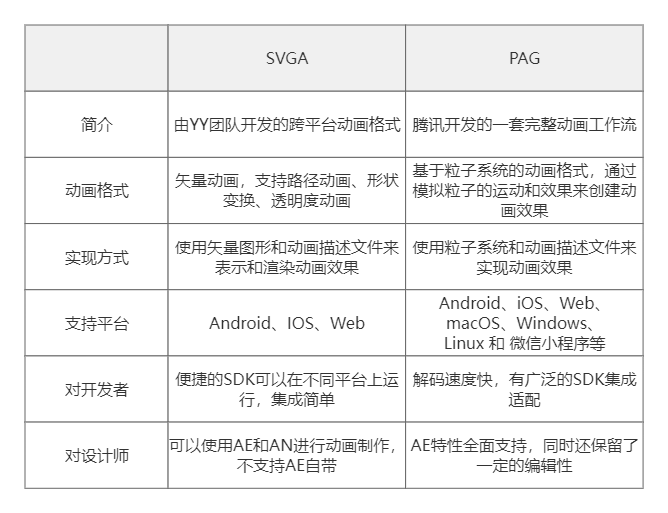
三、SVGA和PAG有何不同

四、Web端如何使用指引
1.通过CDN方式引入
<script src="https://cdn.jsdelivr.net/npm/libpag@latest/lib/libpag.min.js"></script>
<template>
<canvas class="canvas" id="pag"></canvas>
</template>
<script setup>
window.onload = async () => {
// 实例化 PAG
const PAG = await window.libpag.PAGInit();
console.log(PAG);
// 获取 PAG 素材数据
const buffer = await fetch(
'https://img1000.xxx.xxx.net/2e52e1dc5ac9d868e9983bd3fd8ced1c/c158218398f65dcfc42173eba640c6d9.pag'
).then(response => response.arrayBuffer());
// 加载 PAG 素材为 PAGFile 对象
const pagFile = await PAG.PAGFile.load(buffer);
// 将画布尺寸设置为 PAGFile的尺寸
const canvas = document.getElementById('pag');
canvas.width = pagFile.width();
canvas.height = pagFile.height();
// 实例化 PAGView 对象
const pagView = await PAG.PAGView.init(pagFile, canvas);
// 播放 PAGView
await pagView.play();
};
</script>
最终加载如下图:

- 缺点:因为是通过CDN方式引入的,所以在加载libpag文件时,可能会因为网络问题造成加载失败,考虑过直接在源码上传至公司库中,但是官方在litepag.js中应该还请求了litpag.wasm文件,由于是打包之后的代码,无法确认是如何调用的litpag.wasm文件,所以当前最佳的解决办法是通过npm方式引入到项目中使用。
2.npm方式使用
npm i libpag
<template>
<div>
<canvas class="canvas" id="pag"></canvas>
</div>
</template>
<script setup>
import { PAGInit } from 'libpag';
PAGInit().then(async(PAG) => {
const buffer = await fetch(
'https://img1000.xxx.xxx.net/2e52e1dc5ac9d868e9983bd3fd8ced1c/c158218398f65dcfc42173eba640c6d9.pag'
).then(response => response.arrayBuffer());
// 加载 PAG 素材为 PAGFile 对象
const pagFile = await PAG.PAGFile.load(buffer);
// 将画布尺寸设置为 PAGFile的尺寸
const canvas = document.getElementById('pag');
canvas.width = pagFile.width();
canvas.height = pagFile.height();
// 实例化 PAGView 对象
const pagView = await PAG.PAGView.init(pagFile, canvas);
// 播放 PAGView
await pagView.play();
});
</script>
实现效果如下:

具体接入方式可以参考:官方文档指路
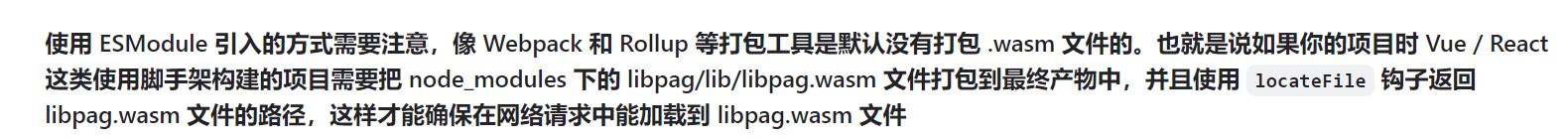
注意文档上有这句话:

- 解决方法:
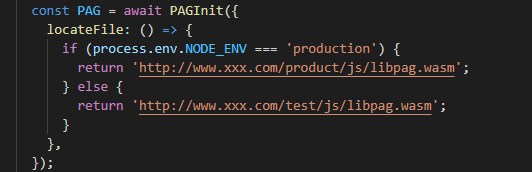
- 1.调用libpag.js上的PAGInit()时,默认会加载libpag.js同一目录下的libpag.wasm文件,可以使用 locateFile方法将libpag.wasm的路径返回给PAGInit()。

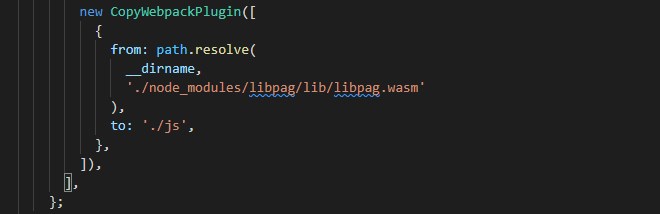
- 2.如果我们是通过webpack打包的,还需要在项目中进行一些配置,比如在vue.config.js中添加如下配置,将libpag.wasm文件打包至最终产物,确保pag动画的正常加载。

五、总结
PAG动画在很多应用如微信、王者荣耀、知乎等应用中已有接入使用,稳定性上是有一定保证的,对于开发人员来说值得一试,它的SDK集成包含的平台广泛,覆盖的场景从直播礼物到短视频模板,几乎完全适配。
作者介绍
- 吴疆 Web前端开发工程师